Mermaid Extension
This is a fork of github-mermaid-extension. The original repo hasn't been updated for a while, which called for action.
The benefit of regular updates that the exact same diagrams as being generated on the mermaid-live-editor to be used in the MD files you use in GitHub.
More About the mermaid syntax here.
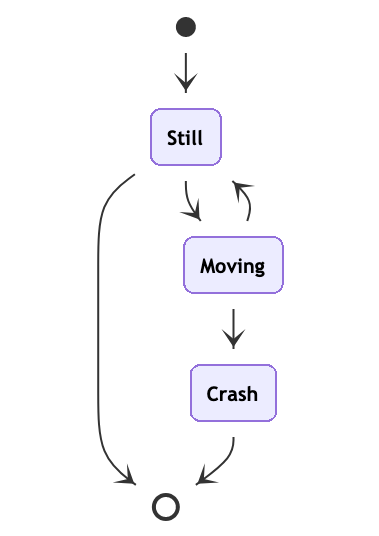
With in any md file, all blocks starting with ```mermaid will render a diagram instead of showing code. An example for the following state diagram would be rendered as such.
```mermaid
stateDiagram
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
```
A direct competitor to mermaid is the already matured plant UML but the much younger mermaid has the unpreceded advantage of being a local only javascript code which is imposible to compromise corporate data, since it works offline, just like this browser extension.
Currently mermaid supports Flow, Gantt and Pie Chart as well as Sequence, Class, State, and ER diagrams.
The current and versions are
| mermaid-extension | ✅ | 2.0.0 |
| mermaid | ✅ | 8.9.1 |
Git sites enabled
| github.com | ✅ |
| bitbucket.org | ❌ |
| Chrome | 88.0 | manual ❌ | |
| Firefox | 86.0 | in store ✅ | |
| Opera | 68.0 | in store ✅ | |
| Edge | 88.0 | in review |
 Chrome Installation Process
Chrome Installation Process
1. Download the extension zip chrome.zip
2. Extract the zip file into a folder.
3. paste the follwing in the url bar:
chrome://extensions/4. Hit "Developer Mode: Enable".
5. Load Unpacked: and select the extracted folder.
6. Examples of drawn diagrams using the extension example
 Firefox Installation Process
Firefox Installation Process
On the Mozilla Addons Page install the addon. Once installed the following examples should be rendering.
 Opera Installation Process
Opera Installation Process
On the Opera Addons Page install the addon. Once installed the following examples should be rendering.
 Edge Installation Process
Edge Installation Process
On the Microsoft Partner Addons Page. If you get the "the page you requested cannot be found" error it is because it is still in review. If installed the following' examples should be rendering.
In the time being, the chrome.zip can be used in compatability mode.